
2018 Note: A lot has changed in the SharePoint Online modern experience since I wrote this post a year ago. Though some of this information may still help you, there are now better ways to brand modern sites; this post by Corrie Haffly is a great resource, as well as this video from Yaroslav Pentsarskyy.
I’d love if you took a few minutes to check out our navigation builder for SharePoint Online – Masthead. It allows anyone to create beautiful navigation, managed in one place, that spans all of your site collections. Masthead is free to try on one site collection, and right now, we’re offering 10% off your first year’s subscription (either monthly, or yearly). We’ve poured our hearts into the project and we’re eager to hear your feedback, so if you have any thoughts to share, please do get in touch with us.
Hey, thanks for reading my spiel. Now, let’s get to what you came here for… shall we?
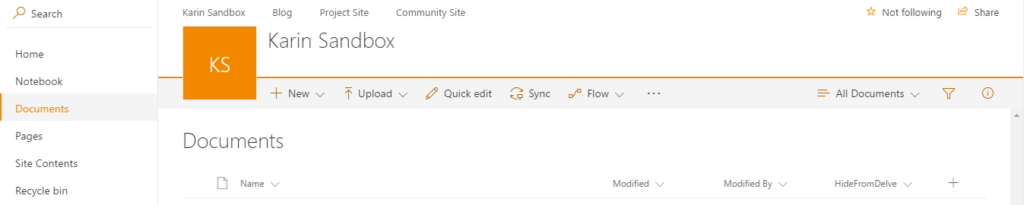
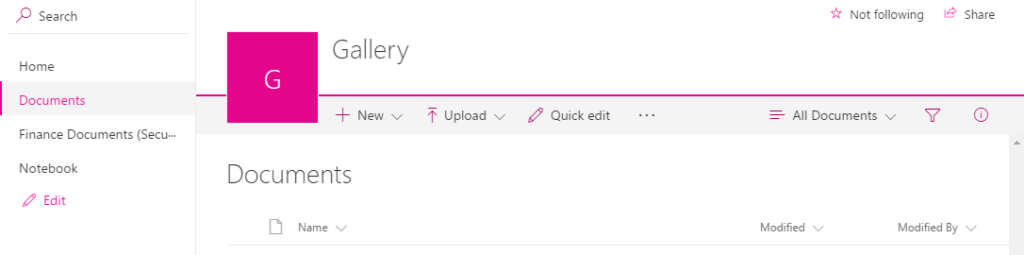
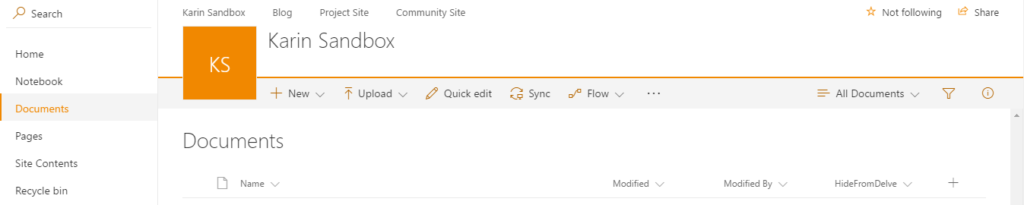
You may have noticed that with the SharePoint Online modern experience, your lists and libraries are styled in all colors of the rainbow.
Example:


What if you want this modern experience to look cohesive with the rest of your SharePoint Intranet?
We’ve discovered that you can change the color in the SharePoint Online modern experience through the Change The Look functionality. It’s quick, simple, and requires no code knowledge.
How to Change the Color in the Sharepoint Online Modern Experience
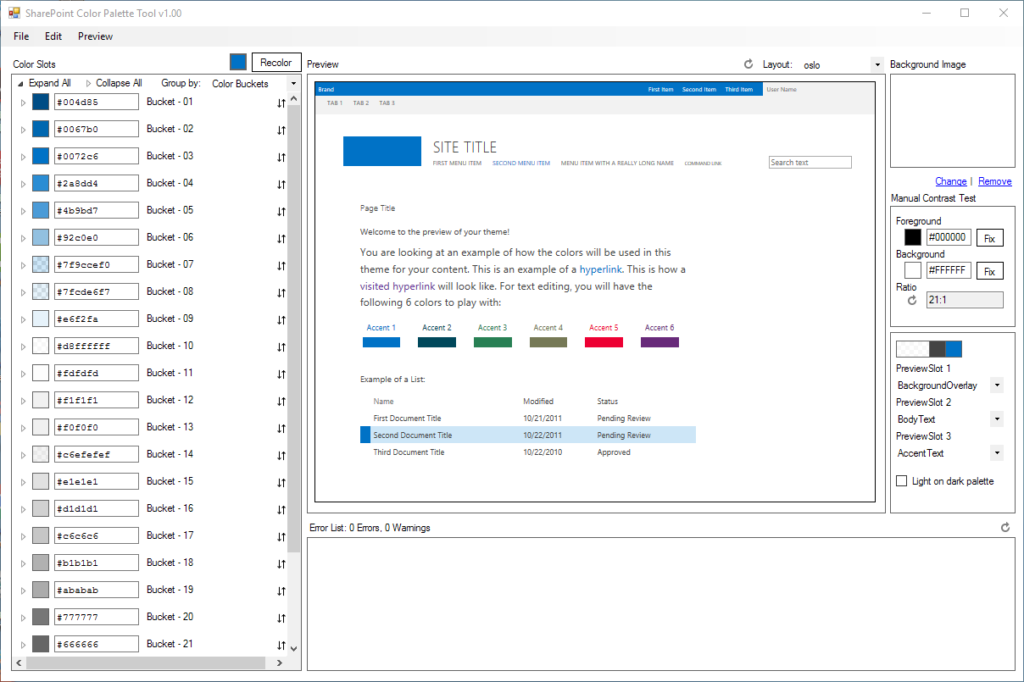
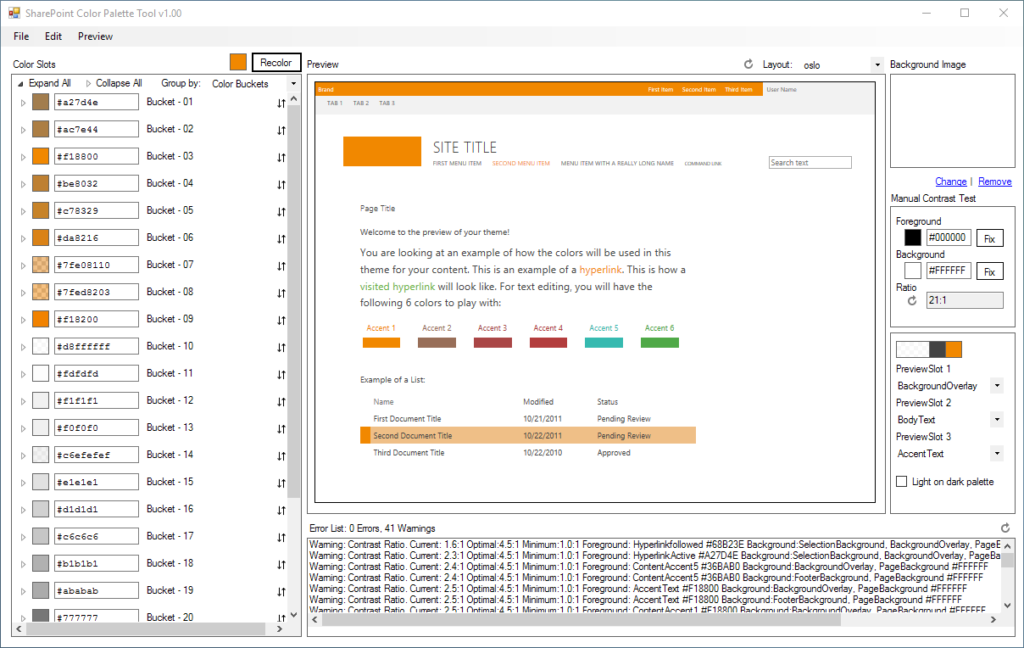
First, download the SharePoint Color Palette Tool. Then, open it up.

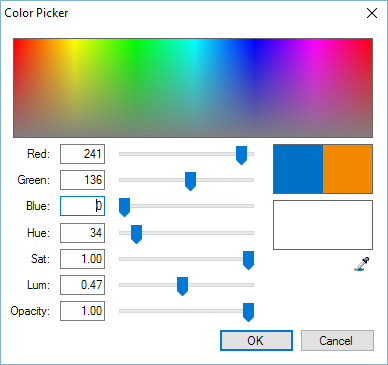
See the Recolor button up at the top? Click on the swatch beside it, and place your company or client’s main colour there. Note that the tool uses RGB, so if you’re using a Hex code, you’ll need to convert it to get the RGB values. You can do that here.
I’m going to choose a nice orange colour that will stand out.

Click OK, then click that Recolor button. You should see a preview of what your new coloring will look like.

Go up to File, then Save your .spcolor file.

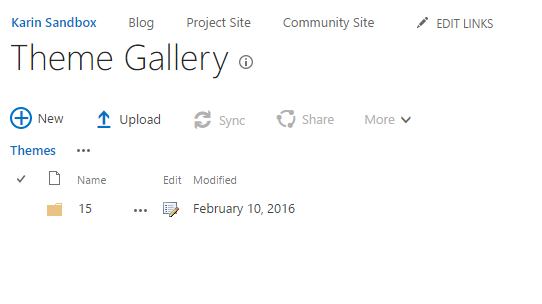
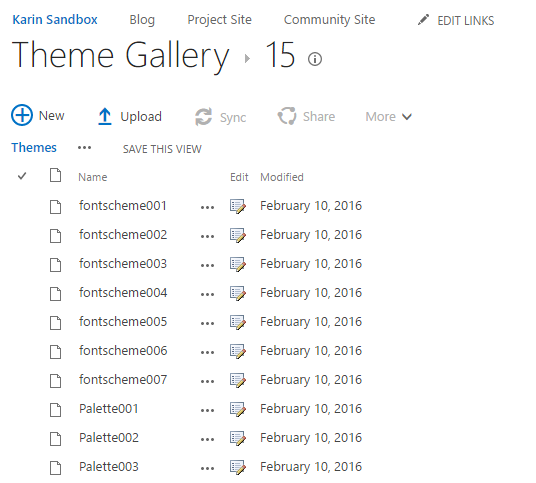
Now, head to your site collection and click on Site Settings up in the cog. Under Web Designer Galleries, choose Themes. Click on the folder labeled 15.
UPDATE! (September 2017). In some environments, it appears that Themes option is no longer available in Site Settings. In this cases, you’ll have to deploy the theme via PowerShell. There are numerous resources online on how to do that. As always, test in a sandbox before doing it somewhere important. 😉

Upload your .spcolor file there.

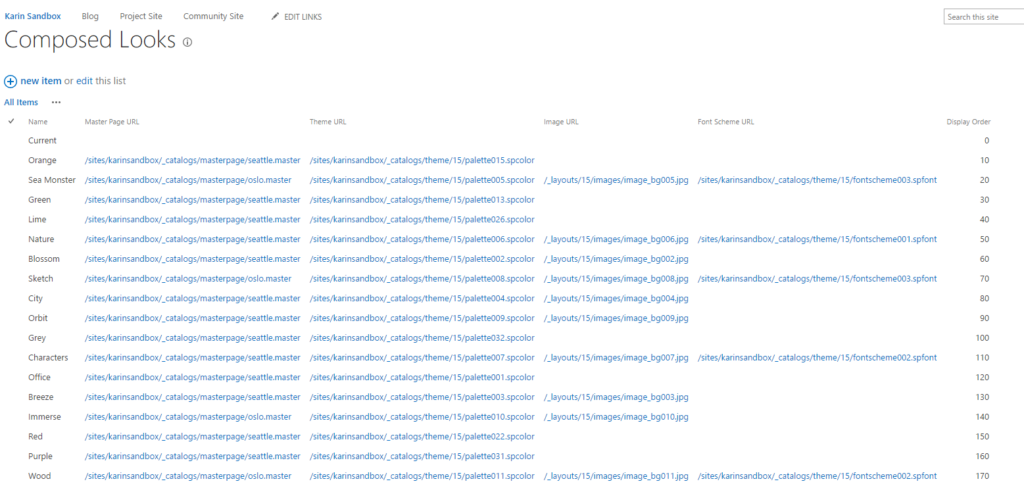
Go back to Site Settings, and click on Composed Looks.

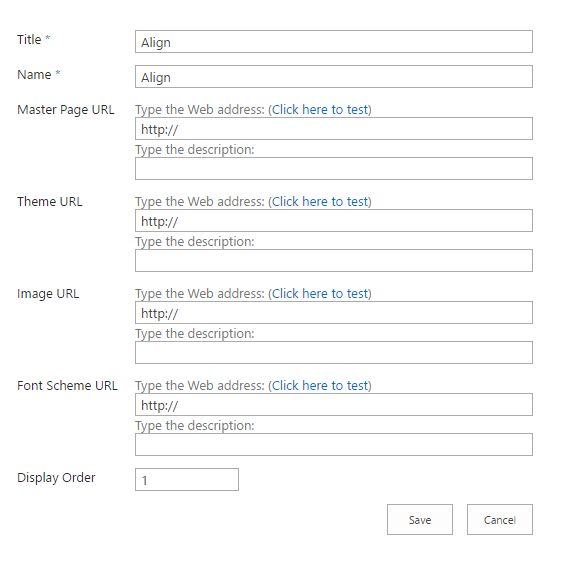
Click New Item, then enter the Title, Name, and Display Order (set it to 1) of your new Composed Look. I save the Composed Look with just those two things, then choose Quick Edit to copy the URLs from the other Composed Looks which makes life easier. You may have the paths memorized, which makes you cooler than me. This is just how I do it.

From there, copy the URL of the Masterpage (we use Seattle mostly) and another Theme URL, then replace the name in the Theme URL with the name of the .spcolor file. I left the Image URL and Font Scheme URL paths blank, because those are taken care of with our regular UX/branding.
![]()
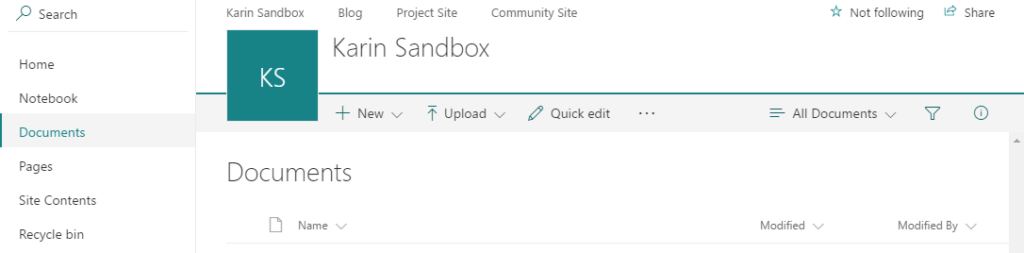
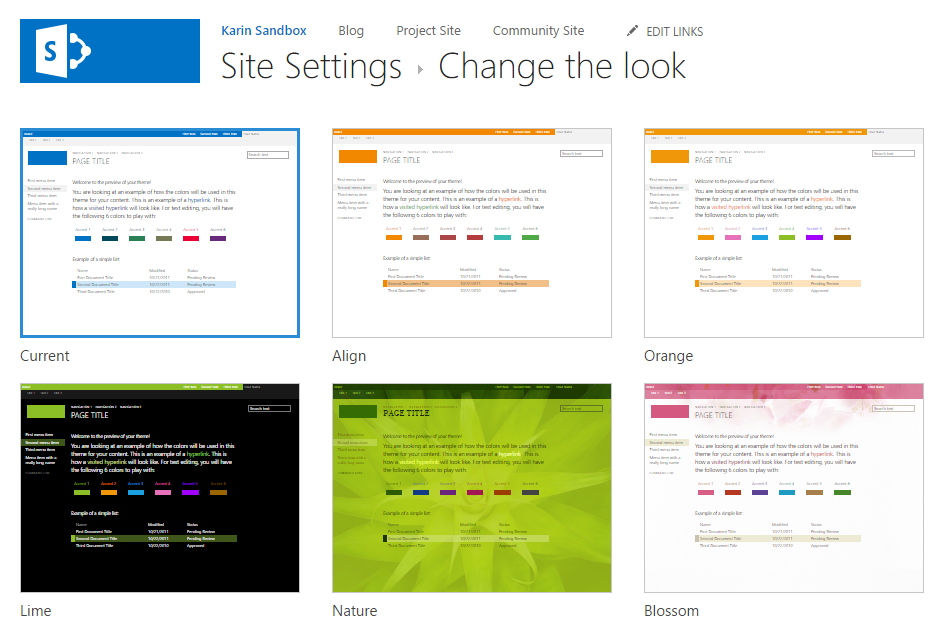
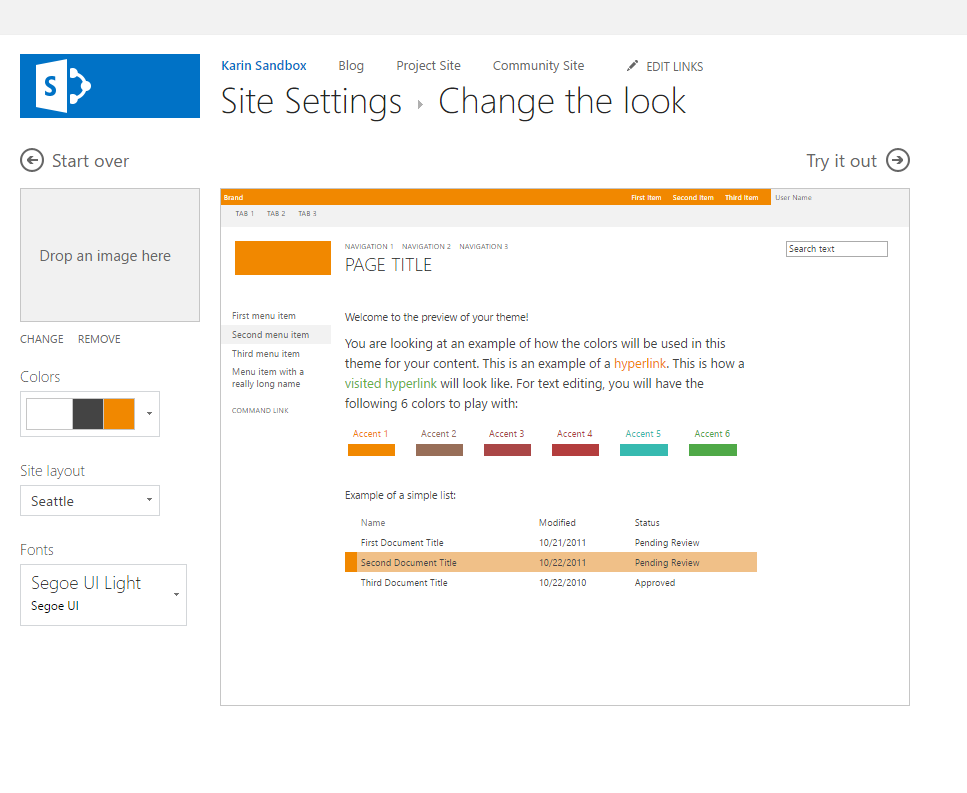
You’re going to go back up to the cog menu, and choose Change the look. You should see your new theme up top if you had set the Display Order to 1. Click on your theme.

Then, click Try it out, and Yes, keep it if everything looks good.

The modern experience in your SharePoint Online site collection should now be styled with the colors that you chose.

This isn’t a perfect solution, as it requires you to update each site collection with multiple instances of the .spcolor file. If you’d like to automate the process using PowerShell, Joao Ferreira has written a post including instructions and a script HERE.
Disclaimer: This may not play well with certain environments, depending on your UX setup. If this solution doesn’t work well with your setup, just revert your changes by switching the Theme back to Default. Also, SharePoint may change in the future and nullify this information. I’ll try to update this blog post when/if it does. Proceed at your own risk!
I’ve been an SPO admin since its initial release and had no idea that Microsoft made such a utility. This is great for those of us who want to add just a smidgen of variety to or SharePoint Online environment.
Hey Mike, agreed… or to take the variety away, in the case of the multicolored document libraries! Glad you found this post useful. 🙂
Not sure what you mean about document libraries. Can I use this tool to make content element-specific changes (i.e. libraries or lists, but not to the site)? Because that would be very cool.
My apologies for the vague response. Sadly, no, it can’t be controlled at the content level – this seems to be the only way to do it (for now).
In the environments I’ve worked in, each site collection’s document libraries/lists etc have a random accent colour like pink, blue, purple or grey (as shown in this blog post). We often work with branded SP sites which are set up in a way that Change The Look would not affect the appearance of the navigation etc…. So for me, it works great for just controlling the look of that.
I’d definitely try this out in a sandbox site collection first to make sure it doesn’t affect any custom styling that you have in your setup. Let me know how it works out for you!
Thanks! This offers a simple way to add some company branding to SharePoint.
Also didn’t knew about the SharePoint Color Palette Tool.
Thank you for reading and taking the time to leave a comment! I’m glad it helped and that you discovered the Color Palette Tool through my post. 🙂
I’m having trouble with the background image. I can add it, it is shown when I click on ‘Change the look’ but from then on it is not displayed. Is there a specific dimension it should be? Or should it be stored somewhere specific?
Ahh, solved it. I reused the dimensions of the existing images (1024x768px) and stored the file in the local site assets.
Awesome. Good tip for others who may be struggling with adding a background image.
This is extremely helpful especially since my company just went through a re-brand and I’m working on getting our O365 SP to match the new color scheme. One question though. Is there a way to make a single .spcolor file the theme for all sites in our environment? I have multiple site collections and right now it looks like I have to go to every site collection and every individual site within the collection to set the new template. Hoping I’m missing something. 🙂
Thanks,
Nick
Hey Nick, to my knowledge there is a way to deploy to multiple site collections via PowerShell. However, that is beyond my expertise. Maybe some Googling will give you the directions you’re hoping for… 🙂
Very good article it worked like a charm.
I’ve built an article my self about this topic and I converted your instructions to PowerShell to automate this process. The PowerShell script is available here.
Very good article it worked like a charm.
I’ve built an article my self about this topic and I converted your instructions to PowerShell to automate this process. The PowerShell script is available here.
http://sharepoint.handsontek.net/2017/12/05/change-the-color-of-sharepoint-modern-experience-automatically/
So cool! Thanks for doing what I couldn’t. Way easier and faster than manually doing each site!
Thank you as well for linking/crediting my post in yours. I just updated mine to link yours, as I think many people would find it helpful. 🙂
Thank you for you detailed solution. Awesome post!
Hey, thanks! Appreciate that you took the time to compliment. 🙂
Great article Karin, very thorough and detailed. The SharePoint Color Palette Tool was a welcome surprise for me as well. Thanks!
Thank you Alexander! Glad you found something new. 🙂
Great article !
What if we want to change color of accent 6 of theme ?
Thank you in advance
Thank you Karin, very useful. Btw. /_catalogs/theme/15 is working. The library is hidden 🙂