
Looking to add a bit of sass to your web parts? With this bit of jQuery and CSS, we’ll take control of the display of SharePoint web parts and their titles and icons.
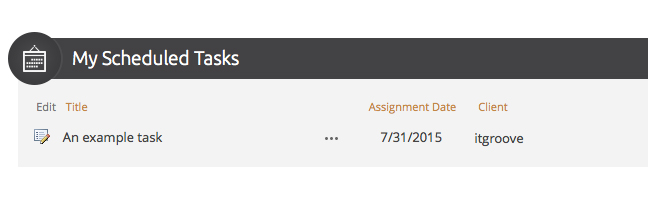
Here’s an example:
In the script below, we’ll target the icon <img> that SharePoint allows you to set via the Web Part properties (Advanced > Title Icon Image URL). We’re removing the width and height that are on the <img> tag so that we can control the size of the icon with CSS instead. Since we may not always have an icon set, we’ll add a class to the titles that have an image defined so that we can handle the styles differently in each case.
[code lang=”js”]
<script type="text/javascript">
function styleBubbles() {
var itgImgColl = $("div.ms-webpart-zone div.ms-webpart-chrome div.ms-webpart-chrome-title h2.ms-webpart-titleText > img");
itgImgColl.each(function() {
$(this).removeAttr(‘width’)
$(this).removeAttr(‘height’);
});
$("div.ms-webpart-zone div.ms-webpart-chrome div.ms-webpart-chrome-title h2.ms-webpart-titleText > img").parent().addClass("itgWebpartHasIcon");
}
_spBodyOnLoadFunctionNames.push("styleBubbles");
</script>
[/code]
[code lang=”css”]
/*** Web Part Cells ***/
.ms-webpart-chrome-title {
background:#969A9C;
padding:10px 15px 5px
}
.ms-webpart-chrome-title .js-webpart-titleCell .ms-webpart-titleText,.ms-webpart-chrome-title .ms-webpart-titleText > a {
text-decoration:none;
color:#fff
}
.ms-webpart-chrome-title .ms-webpart-titleText > a:hover {
color:#eaedf1
}
.ms-headerCellStylePressed {
background:#dbdfe5
}
/*** Web Part Content Space ***/
.ms-wpContentDivSpace {
padding:15px;
background:#fff
}
/* web part title icons */
h2.itgWebpartHasIcon {
padding-left:37px
}
h2.itgWebpartHasIcon img {
position:absolute;
vertical-align:top;
width:55px;
height:53px;
top:-6px;
left:-10px
}
[/code]
Happy styling!
Hi Matt,
Nice solution and would like to use it.
But where is the image you are using and also where do you place the javascript?
Thanks in Advance
Hi Patrick – sorry for the delayed response! #spamfilterfail
Here’s that image: https://bangimportant.itgroove.net/wp-content/uploads/sites/14/2015/09/my-scheduled-tasks.png. In this case I was just editing the page and using the “Embed Code” option in the ribbon to add the Javascript snippet.
I needed web part padding and it worked. Thanks for the post.
Glad to hear it! 🙂
Hi Matt,
2nd piece of css code working via content editor webpart,
Please tell -where to use 1st piece of jquery code ?
All the way -thanks you a lot
You can add the snippet via the Script Editor web part. This post should help you out:
http://www.learningsharepoint.com/2012/07/22/sharepoint-2013-where-to-add-javascriptjquery-in-your-sharepoint-site/
If you’re looking for help with setting up jQuery itself, this link should be helpful: http://sharepoint.rackspace.com/how-to-reference-jquery-in-sharepoint-2013
Let me know how it goes! 🙂
Hi Matt,
thanks but still same, Good Wishes for NEW Year 2016 !!!
3 things-
1- since my master page don’t have JQuery-i added this line in 1st Script Editor
2- Your jquery code (in Script Editor)
3- your CSS code (in Content Editor)
Result-1
http://1drv.ms/1R1nKjM
Result-2
http://1drv.ms/1R1nOjs
Hi Matt,
I tried this and got all of it working except for the icon size. I got one of your other examples using Jquery to hide webparts working so that part should be ok.
Can you give hint what to look for.
Thanks in advance !
Regards,
Per