
In our last couple of SharePoint branding projects here at itgroove, we’ve added a little bit of sparkle to SharePoint’s left navigation, or “Quick Launch”. Here’s how we added some style with a bit of CSS and jQuery.
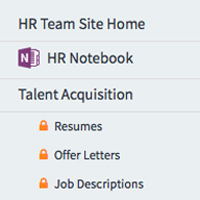
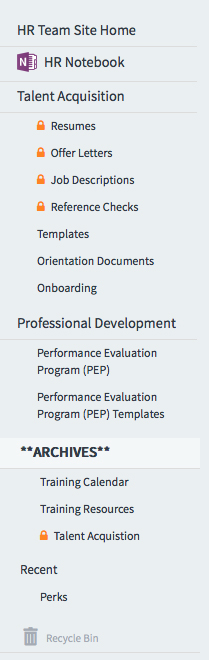
First, we wanted each site’s OneNote Notebook to pop, as it’s different from a list, library or site page.
Second, we wanted to differentiate the Recycle Bin from the rest of the navigation as well.
Lastly, we wanted a way to signify secured libraries to help site administrators rest assured that only those with appropriate permissions could see and access them (users without privileges for those libraries would not see them at all). To accomplish this, we added “(Secured)” in the actual title of each library, and then used a bit of jQuery to look for “(Secured)” in the menu items. When “(Secured)” is found, the word is removed and a CSS class is added, with styling to add a lock icon.
Here’s an example of what the final result looked like:
Let’s get started. We’ll need jQuery loaded in the master page and a custom CSS file ready to go.
-
Add OneNote Icon to the site notebook
jQuery:
[code lang=”js”]
/* Add the OneNote icon next to Notebooks in Quick Launch */
function addNotebookIcon(){
$(‘#sideNavBox .menu-item-text:contains("Notebook")’).not(‘:contains("Notebooks")’).each(function() {$(this).addClass(‘itgNotebook’);
});
}
_spBodyOnLoadFunctionNames.push("addNotebookIcon");
[/code]CSS:
[code lang=”css”]
.itgNotebook {
background: transparent url("/_catalogs/masterpage/YourBrandingFiles/onenote-icon.svg") no-repeat scroll 0px 0px / 20px 20px;
display: inline-block;
}#sideNavBox ul.static .itgNotebook {
padding: 3px 0 3px 27px;
}#sideNavBox ul.ms-core-listMenu-root > li.static > a.menu-item > span > span.itgNotebook {
padding: 1px 0 3px 27px;
}[/code]
-
Add lock icon to secured libraries
Here’s the code we used to look for the word “(Secured)” and replace it with the lock icon. For this icon, we’re using Font Awesome by Dave Gandy.
jQuery:
[code lang=”js”]
/* Add the secured lock next to (Secured) libraries */
function addSecuredLock(){
$(‘#sideNavBox .menu-item-text:contains("(Secured)")’).each(function() {
$(this).text($(this).text().replace("(Secured)", ""));
$(this).addClass(‘itgSecuredLibrary’);
});
_spBodyOnLoadFunctionNames.push("addSecuredLock");
[/code]
CSS:
[code lang=”css”]
/*** Secured Libraries ***/
.itgSecuredLibrary:before {
font-family: FontAwesome;
content: "\f023";
margin-right:0.5em;
color:#ff812b;
}
[/code] -
Add Recycle Bin icon
For this piece, we wanted to match the icon that Microsoft is using in some of the system pages. They’re using an icon font called “SPO365Icons”, and so we’re able to tap into that and grab the character code for the Recycle Bin icon. We don’t need any Javascript/jQuery here, we can target the Recycle Bin by using the “title” attribute on it’s <a> tag.
CSS:
[code lang=”css”]
/*** Recycle Bin ***/@font-face
{
font-family:"SPO365Icons";
src:url("/_layouts/15/fonts/Office365Icons.eot");
src:url("/_layouts/15/fonts/Office365Icons.eot?#iefix") format("embedded-opentype"),
url("/_layouts/15/fonts/Office365Icons.woff") format("woff"),
url("/_layouts/15/fonts/Office365Icons.ttf") format("truetype"),
url("/_layouts/15/fonts/Office365Icons.svg#web") format("svg");
font-style:normal;
font-weight:normal;
}#sideNavBox ul.ms-core-listMenu-root li.static > a.menu-item[title="Recycle Bin"]:before {
font-family: "SPO365Icons";
content:"";
font-size:21px;
margin-right: 5px;
position: relative;
top: 2px;
font-weight:100;
}#sideNavBox ul.ms-core-listMenu-root li.static > a.menu-item[title="Recycle Bin"]{
font-size:11px;
color:#a5abb4;
font-weight:100;
}#sideNavBox ul.ms-core-listMenu-root li.static > a.menu-item:hover[title="Recycle Bin"]{
color:#323A45;
}
[/code]
And that’s it!

Hi Matt,
Great post! Are you able to share the CSS for this? Very similar to what I’m looking at doing.
Cheers,
Mark
Thanks Mark! Here’s the CSS in a text file to get you started. Let me know if it works out! 🙂
https://itgroove.net/wp-content/uploads/sites/14/2016/03/QuickLaunch.txt
I love the idea of the yellow lock icons on secured libraries!
I’ve installed FontAwesome in my Sharepoint 2013 web server’s Windows > Fonts folder, and I copied your script into a Script Editor Web Part, but I can’t get your code to work on a page with “(Secured) Library Name” listed as a link in its left navigation bar.
I don’t know if the script can’t find the font, or if it isn’t locating the left navigation bar.
Any suggestions?
May I know how you called that files on master page?