I was reading through the following article recently and found there was a really cool section about how to create a custom callout in an image library (in SP2013) simply using the JSLink override functionality. They even give you all the code you need to do it yourself.
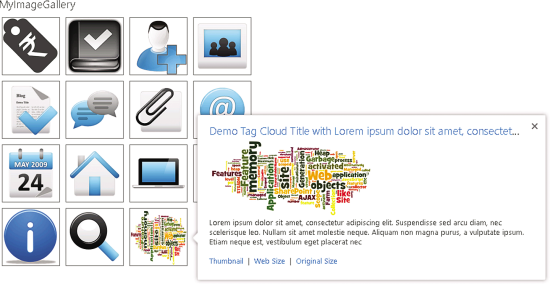
Below is an example of what they churned out as part of their custom callout (I thought it was pretty sweet).

The article can be found below. Note that the article is much larger, so the section labelled “Scenario 2: Create a Custom Image Gallery with Callouts” is what I was most interested in, though the rest of the article is good to warm up to the concept of JSLink if you’re unfamiliar.